
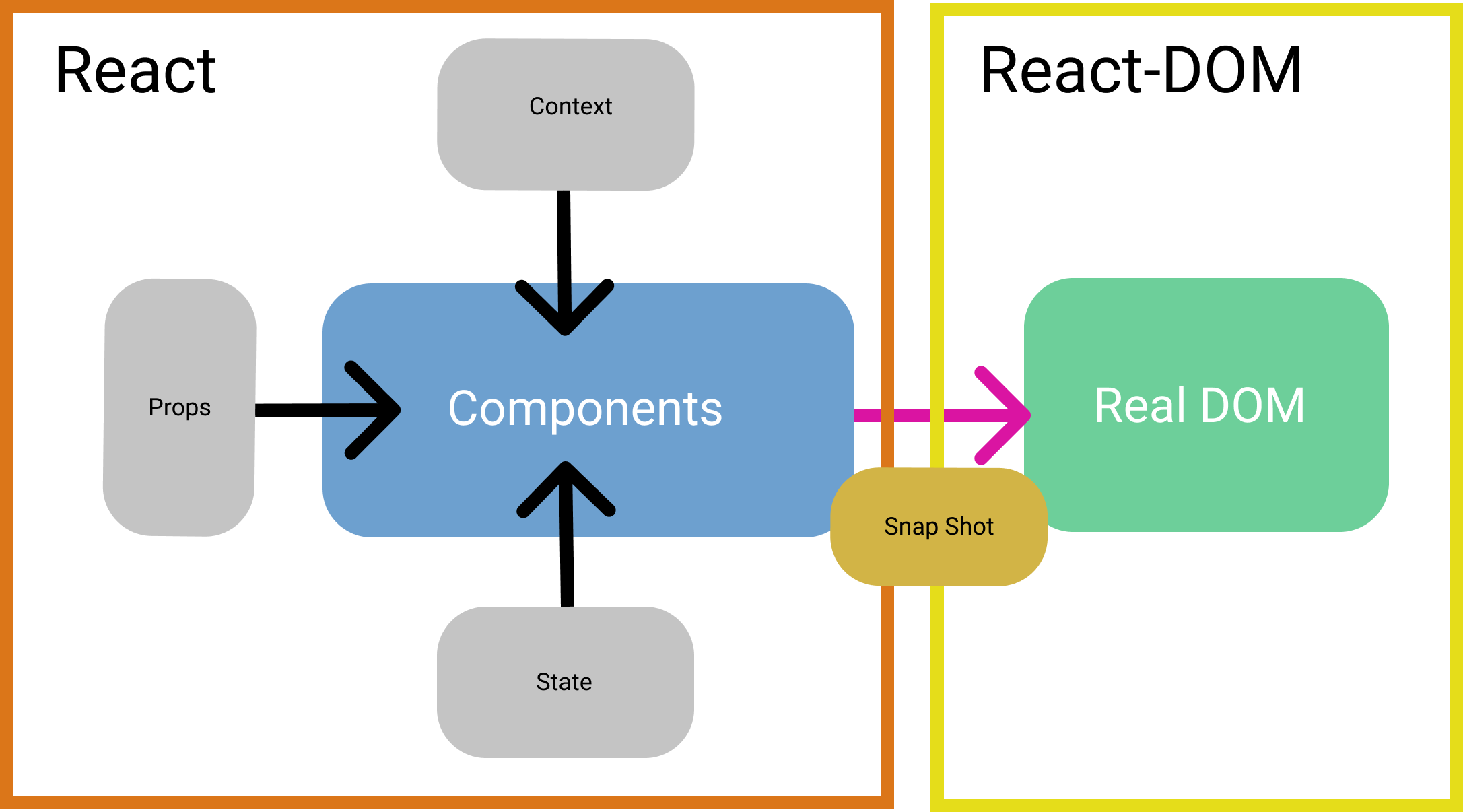
React, ReactDOM 라이브러리
ReactDOM is a package in React that provides DOM-specific methods that can be used at the top level of a web app to enable an efficient way of managing DOM elements of the web page. ReactDOM provides the developers with an API containing the various methods to manipulate DOM.

React router dom link external legallasopa
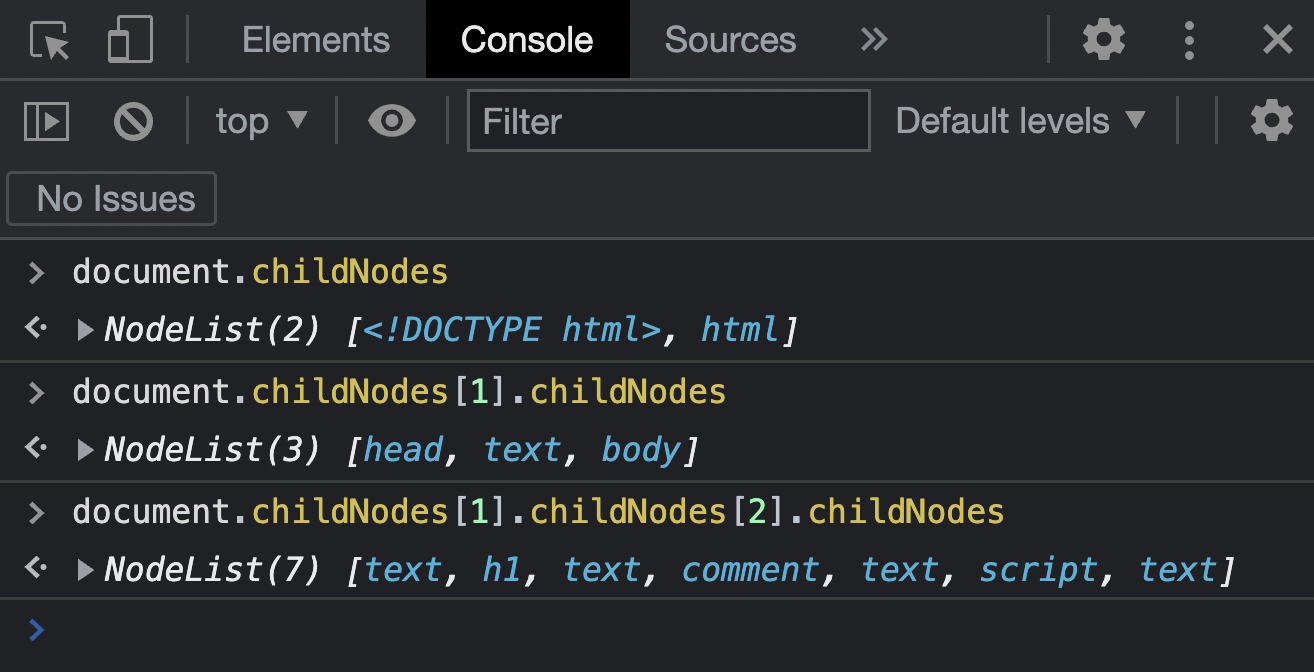
JavaScript uses DOM API to updates and manipulates DOM nodes. The DOM API is just a collection of objects that JavaScript uses to manipulate the DOM. The manipulation here means CRUD(create, read, update, and delete) operations in DOM nodes. If you want to build the HTML page, we can also build with vanilla JavaScript.

React.js Basics The DOM, Components, and Declarative Views Explained
Getting Started. These docs are old and won't be updated. Go to react.dev for the new React docs. The new Quick Start teaches modern React and includes live examples. This page is an overview of the React documentation and related resources. React is a JavaScript library for building user interfaces. Learn what React is all about on our.

What Is DOM in React? Upmostly
This section is broken into the following: Hooks - Hooks for web applications which run in the browser DOM environment. Components - React supports all of the browser built-in HTML and SVG components. APIs - The react-dom package contains methods supported only in web applications. Client APIs - The react-dom/client APIs let you render React.

React router dom with redux multiple routes terralasopa
As of React 16, any standard or custom DOM attributes are fully supported. React has always provided a JavaScript-centric API to the DOM. Since React components often take both custom and DOM-related props, React uses the camelCase convention just like the DOM APIs:

Using the React Context API getting started
React is the library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript. React is designed to let you seamlessly combine components written by independent people, teams, and organizations.

React dom 16 script tag unpkg reference monkeyshrom
What is React Router? First created in 2014, React Router is a declarative, component based, client and server-side routing library for React. Just as React gives you a declarative and composable API for adding to and updating application state, React Router gives you a declarative and composable API for adding to and updating the user's navigation history.

React Cheat Sheet for Beginners Buddy
This API will be removed in a future major version of React. In React 18,. From this moment, React will manage the DOM inside the domNode and update it when your React tree changes. optional callback: A function. If passed, React will call it after your component is placed into the DOM.

React router dom history initialize operfguy
How to Perform a DELETE Request in React With Axios. We can perform delete requests using the delete method, which gets the id and deletes it from the API. We'll also use the filter method to remove it from the UI, as we did with the Fetch API method: const deletePost = (id) => {. client.delete(`${id}`); setPosts(.

Complete Guide to DOM and ReactDOM in React CopyCat Blog
エントリポイント. react-dom パッケージは、2 つの追加のエントリポイントを提供します。. react-dom/client は、クライアント(ブラウザ内)で React コンポーネントをレンダーするための API を含んでいます。. react-dom/server は、サーバ上で React コンポーネントを.

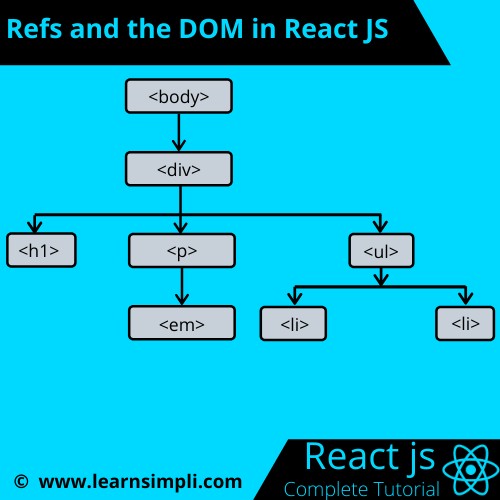
Refs and the DOM in React JS Learn Simpli
APIs . These APIs can be imported from your components. They are rarely used: createPortal lets you render child components in a different part of the DOM tree.; flushSync lets you force React to flush a state update and update the DOM synchronously.; Resource Preloading APIs . These APIs can be used to make apps faster by pre-loading resources such as scripts, stylesheets, and fonts as soon.

8. What is the DOM API. How it plays a role between the DOM and the
This API is not available in the browser. The stream returned from this method will return a byte stream encoded in utf-8.. Similar to renderToNodeStream, except this doesn't create extra DOM attributes that React uses internally, such as data-reactroot. This is useful if you want to use React as a simple static page generator, as.

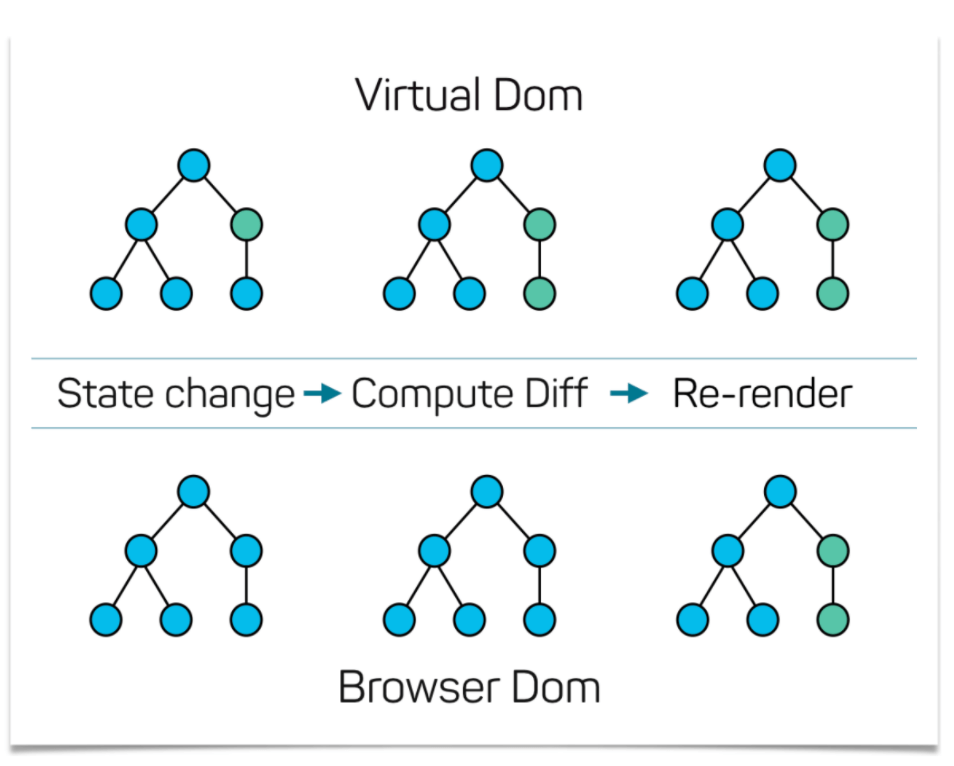
The Comprehensive Guide to React’s Virtual DOM by Ayush Verma
React 18 ships the new root API ( ReactDOM.createRoot ) together with the legacy API ( ReactDOM.render) for encouraging gradual adoption and ease-out performance comparisons. If we have installed the React 18 Alpha version and did not update the new root API, the app will not support the features present in React 18.

1 Introduction to React Virtual DOM React Tutorial for Beginners
In this post, I'll get you started with the basics of the web version, React Router DOM. We'll cover the general concept of a router and how to set up and install React Router. We'll also review the essential components of the framework and demonstrate how to build routes with parameters, like /messages/10.

Learn to use APIs in React by creating a recipe app
这些 API 将在未来的 React 主要版本中被移除。. findDOMNode 用于查找与类式组件实例对应的最近的 DOM 节点。. hydrate 可以将服务器生成的 HTML 作为浏览器 DOM 节点,并在其中渲染 React 组件。. 目前已被 hydrateRoot 取代。. render 可以在浏览器的 DOM 元素中渲染 React 组件.

Reactの仮想DOMがどのように機能するかを学ぶ
The new root API is set to replace ReactDOM.render as the standard for mounting React components. This API is a part of the react-dom/client package and offers a more flexible way of rendering components with improved performance. The new root API allows React to prepare multiple versions of the UI simultaneously, a core aspect of enabling.